워드프레스 엘리멘토(Elementor), 크로코블록(Crocoblock)
2023-10-20 23:26:54
엘리멘토(Elementor)
일단 기존에 제가 워드프레스 게시판 활용 용도를 적으면서 엘리멘토와 크로코블록을 주로 사용하고 해당 플러그인들 위주로 설명을 드릴 것이라고 했었는데요,
엘리멘토의 경우 워드프레스를 통해 웹사이트를 제작하는데에 있어서 편집을 쉽게 해주는 툴이라고 생각하시면 됩니다.
워드프레스는 기본적으로 웹사이트를 생성할 수 있도록 기본적인 바닥을 깔아주지만, 세부적인 설정같은 것은 기본적인 프로그래밍 지식이 있어야 가능하다면 엘리멘토는 그 부분을 시각화 시켜주고 처음 이용하는 사람도 쉽게 만들 수 있게끔 도와준다고 생각하시면 됩니다.
다만 이 역시도 프로그래밍으로 만들어진 플러그인이기 때문에 설명을 자세히 보지 않으면 생각보다 불친절한 경우도 있고, 이용자 생각대로 구현되지 않는 경우도 있습니다.
이는 플러그인의 프로그래밍 상으로 구현할 수 없는 것을 구현하려고 할 때 보통 발생합니다. 이를 구현하려면 따로 공부해서 플러그인을 사용하지 않고 구현해야 하구요.
하지만 대부분의 경우에서는 엘리멘토만으로도 충분히 해결이 가능합니다.
저의 경우에는 엘리멘토 프로(Elementor Pro) 기능을 구독하여 사용중입니다. 하지만 이는 꼭 필요한 것은 아니고, 엘리멘토를 이용하시게 된다면 어느정도 익숙해지신 후에 추가적으로 기능이 필요하다는 것이 스스로 느껴지실 때 구매하시길 권장드립니다.
사용 차이점
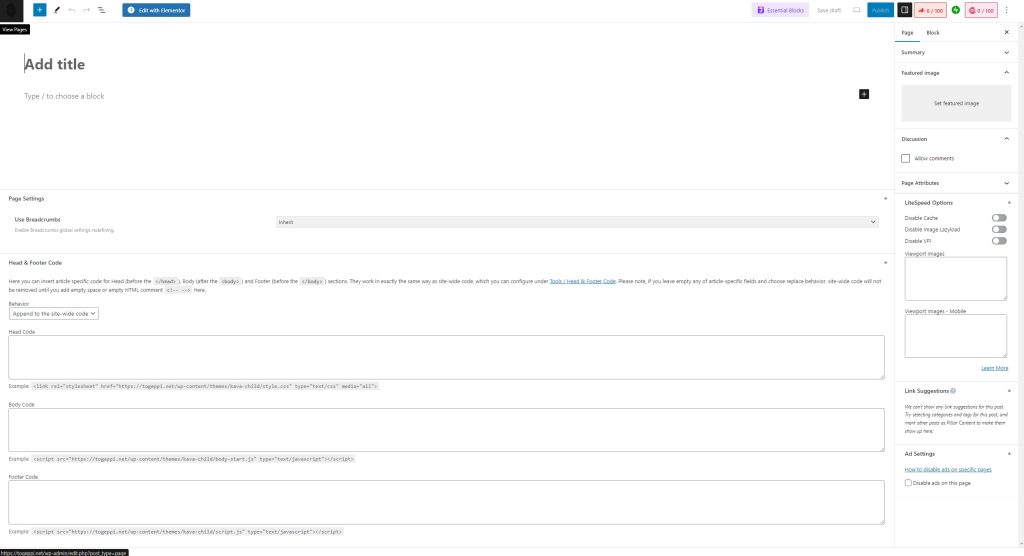
기본적인 차이점을 알려드리자면, 편집기를 예로 들 수 있는데요. 워드프레스 내에서 페이지를 편집하거나 포스트 등을 편집하게 되면 기본 편집기 화면으로 들어가게 됩니다.
페이지(Page) 또는 포스트(Post) 에서 Add new 버튼을 누르면 볼 수 있는 화면이죠.

저의 경우는 플러그인도 설치되어 있는 상태에서 캡쳐를 하다보니 다른 점이 있을 수 있지만, 대체로 비슷한 상태에서 시작한다고 보시면 됩니다.
사람마다 느끼는게 다르겠지만 네이버 블로그 등 일반적인 블로그에 포스팅을 해보셨던 분들이라면 당황스러우실 수 있습니다.
저 역시도 그랬고, 따로 설명을 읽지 않는다면 워드프레스 설치까지는 완료하셨더라도 그 이상 어떻게 나아가야할지 감이 안 잡혔습니다.
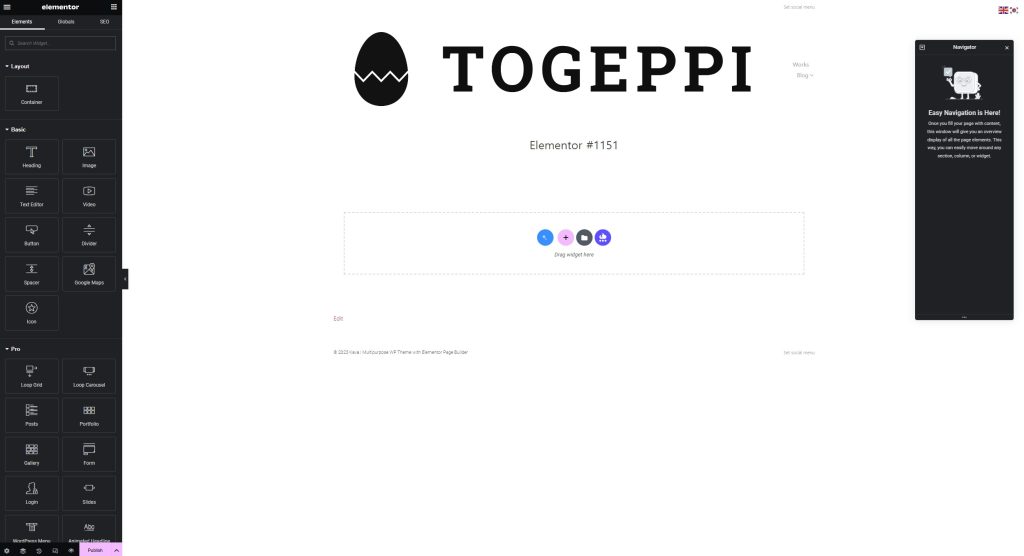
이번엔 엘리멘토 편집기로 진입해보겠습니다.
위 캡쳐 왼쪽 상단을 보시면 Edit with Elementor 버튼이 있는데요, 엘리멘토 설치가 되어있는 상태라면 저 버튼이 활성화됩니다. 이걸 누르시면 엘리멘토 편집기로 진입합니다.
(엘리멘토 설치 이후 해당 카테고리를 엘리멘토를 통해 편집하겠다는 권한을 설정해야 하는데 이는 추후 알려드리겠습니다)

캡쳐해놓고 보니 처음 보는 입장에서 난해한 것은 같은 것 같네요.ㅋㅋ 저는 테마에서 사이트 로고를 TOGEPPI 로고로 지정해놨기 때문에 저렇게 기본 세팅이 뜨게 되는 것입니다.
왼쪽에 사이드바를 보시면 위젯들이 나열되어 있는데요, 위젯들에 대해서는 각각 사용해 보시면서 어떤 용도인지 확인해보시면 됩니다.
왼쪽 사이드바의 위젯을 클릭/드래그로 가운데 편집 페이지로 옮겨놓게 되면 위젯이 활성화됩니다.
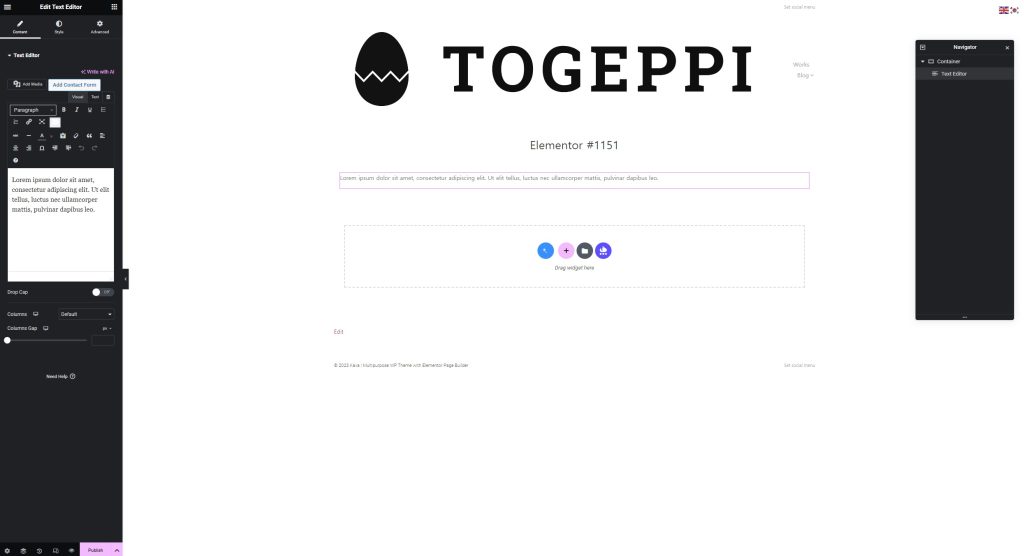
한번 Text Editor 위젯을 가져다 놓아볼게요.

text editor 내용엔 아무것도 입력하지 않았을 때 기본적으로 입력되어있는 문구가 출력되어 있네요. 왼쪽 사이드바에서 내용을 수정할 수 있고, 스타일도 설정할 수 있습니다.
스타일이라고 하는 것은 간단히 말씀드리자면 텍스트의 색상, 크기, 너비, 등등 여러가지 디자인의 설정이라고 생각하시면 됩니다.
오른쪽에 Navigator가 존재하는데요, 이는 현재 편집기에 활성화 되어있는 위젯이 어떤 순서로 배열되어 있는지를 보여줍니다.
처음 적응되기 전에는 쓸 일이 없지만, 점차 익숙해지면 활용도가 높아지실거에요.
저런식으로 텍스트 위젯 / 이미지 위젯 등등 위젯들을 가져다 배열하면서 나의 방식대로 글을 올리거나 사이트 디자인을 해나갈 수 있습니다.
제일 기본적인 차이점을 말씀드렸고, 엘리멘토 기능을 사용하시면 기본 워드프레스 위젯 외에 여러 엘리멘토 위젯들도 추가되구요.
추가적인 기능들이 많아서 저는 사용하는데 편리하다고 느꼈습니다.
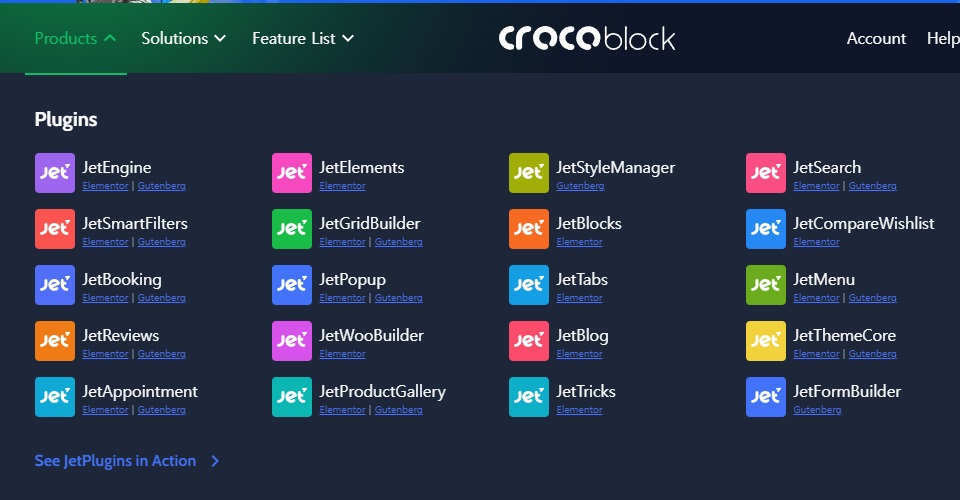
크로코블럭(Crocoblock)
크로코블록의 경우에는, 엘리멘토처럼 편집기가 변하거나 하는 기능은 아닙니다.
저도 완전히 전문가는 아니라서 완벽히 알진 못하지만, 제가 사용하면서 느끼기로는 위젯의 확장성을 이용해서 이런저런 디자인 및 표현이 가능하다고 생각합니다.
앞전에 말씀드렸듯이 기본적으로 모든 디자인은 프로그래밍을 통해 이루어지는데 이를 간단하게 해주는 것이 워드프레스이고, 이를 더 활용하기 쉽게끔 나온 것이 플러그인이라고 했었는데요.
이 크로코블록은 그 역할에 충실하면서도 일반적인 생각으로 구현하고자 하는 대부분의 위젯을 모아서 활성화시켜 줍니다.
예를 들어 워드프레스에서 어떤 기능을 가진 플러그인을 사용하고 싶어서 찾아서 설치한다고 하면, 그 기능마다 각각 설치해서 따로 사용해야 합니다.
크로코블록은 이 안에 전부 다 들어있어서, 장점이 있는 것 같습니다. 또한 서로 연동하기도 쉽구요.
물론 다른 플러그인을 사용하시는 분들도 많고 더 좋은 것들도 있겠지만 저는 입문을 이걸로 했다보니 제 입장에선 좋은 것 같아요.


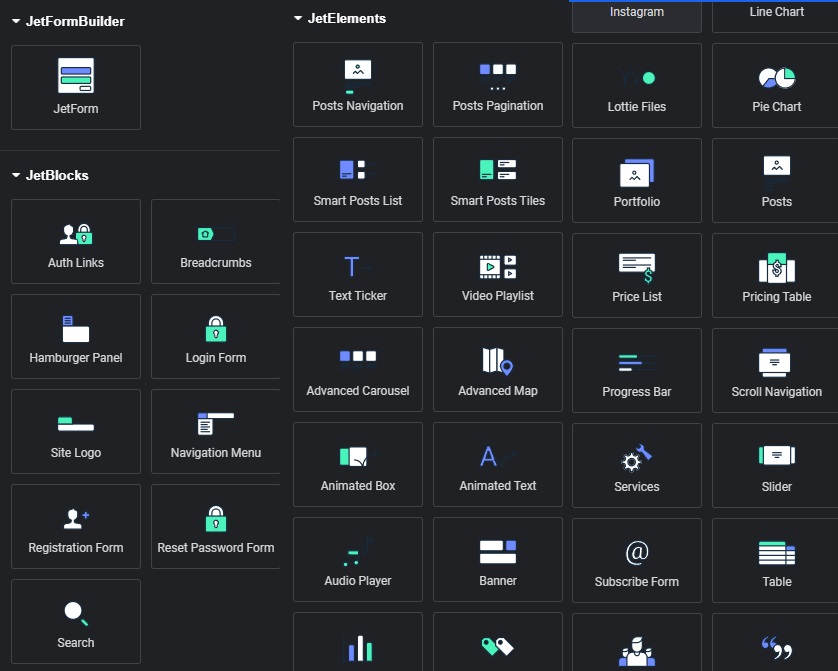
이런식으로 크로코블록 위젯들이 추가됩니다. 캡쳐보다 훨씬 많은데 많은 기능들이 들어가있습니다.
일단 Elementor 와 Crocoblock 의 개념에 대해선 이 정도로 설명을 드리겠습니다.
다음 글에선 제가 저 플러그인들을 어떤식으로 이용하여 웹사이트를 디자인했는지, 어떤 기능들을 활용할 수 있는지 천천히 다뤄보겠습니다.
감사합니다.
Table of Contents
댓글 목록
아직 댓글이 없습니다.


