워드프레스 테마, 스타일 및 기본 용어 정리
2023-10-21 14:53:50
개요
이 게시글은 추후 다른 게시글에서 모르는 부분이 있을 때 이 게시글에서 우측의 Table of contents (목차) 에서 확인하여 찾아보시기 쉽게끔 하는 목적으로 포스팅된 글입니다.
처음부터 끝까지 보실 필요는 없고, 테마와 스타일 정도만 확인하신 후 다른 내용들은 추후 게시글에서 생소한 내용이 있을 때 확인하시면 될 것 같습니다. (링크를 걸 예정입니다)
또한 여기 내용들은 필요에 따라서 주기적으로 업데이트 됩니다.
테마 (Theme)

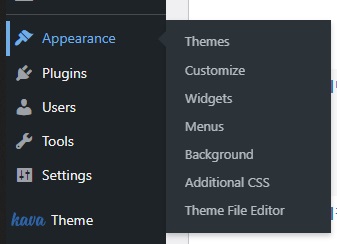
워드프레스 관리자 페이지 메인에서 왼쪽 사이드바에 보시면 Apperance – Themes 라고 있습니다.
한국어 버전에서는 Apperance 가 ‘외모’ 로 표시되는 것 같던데 저는 한국어로 사용하니 오히려 번역이 알아보기 힘들게 되어있어서 영문 그대로 사용하다보니 저렇게 표시되네요.
테마는 무엇이냐 하면, 워드프레스는 어떤 네이버 블로그같은 플랫폼이 아닙니다. 기존의 방식보다는 쉽게 웹사이트를 만들 수 있도록 만들어진 하나의 툴이죠.
따라서 이 워드프레스를 설치한다고 해서 네이버 블로그처럼 어떤 틀이 생성되어 있고 게시글만 올릴 수 있는 시스템이 아닙니다. 사용자가 하나하나 만들어나가야 하는 것이죠.
처음부터 모든 것을 다 만들려면 힘들 수 있겠죠? 그것을 대신해주는 것이 테마라고 생각하시면 됩니다.
테마는 어떤 기본적인 액자틀을 제공합니다. 맘에 드는 테마를 받아서 끼워넣을 수 있구요, 그 상태에서 내 입맛대로 수정도 가능합니다.
아무리 초보라도 이 테마만 적용하면 어느정도 굴러가는 웹사이트 구축이 가능하고, 게시글도 올릴 수 있게되죠. 유튜브 ‘로알남’ 님이 워드프레스에서 설명하시는 방법도 테마를 이용하죠.


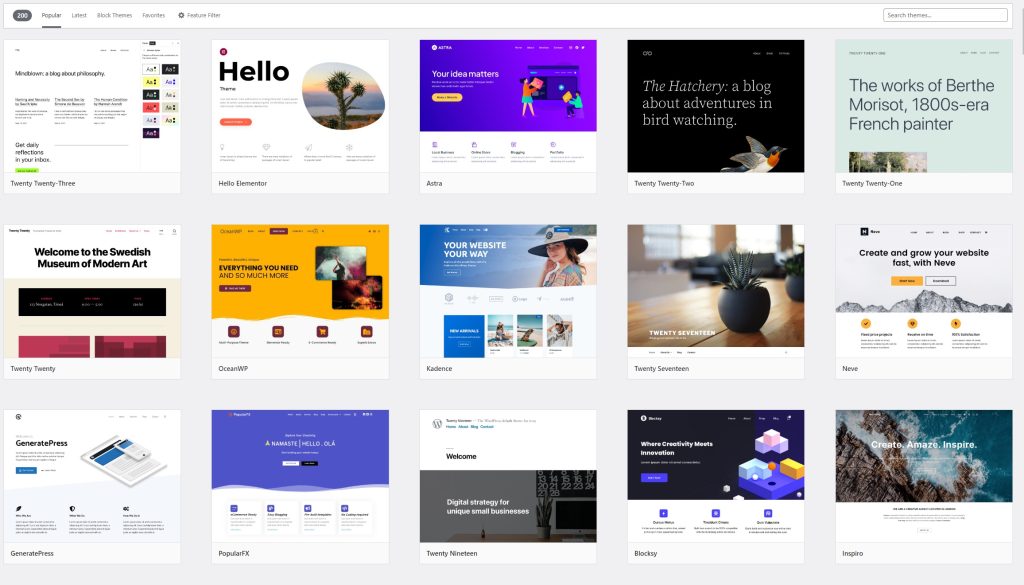
Themes 에서 add new 를 눌러보시면 이렇게 많은 테마들을 다운로드 하고 적용할 수 있습니다. 우측 상단에서 검색도 가능하고, 내가 가지고 있는 테마가 있다면 업로드해서 사용할 수도 있습니다.
저의 경우에는 테마를 딱히 사용하지 않고 처음 맨땅부터 일일히 만들어나가는 것을 즐기기 때문에 Crocoblock 에 기본적으로 들어있는 Kava Child Theme을 사용합니다.
저랑 다른 테마를 사용한다고 걱정하지 마세요. 기본적인 사용법은 다 똑같고 처음 틀만 잡아주는 차이라서 결국 내 입맛대로 바꿔가는 것이라면 별 차이 없습니다.
Customize 버튼이 보이시나요? 테마의 기본 색상, 글자 포멧, 사이트 로고 등 설정할 수 있는 테마 수정버튼입니다. 한번 확인해볼게요.
테마 수정 (Customize)

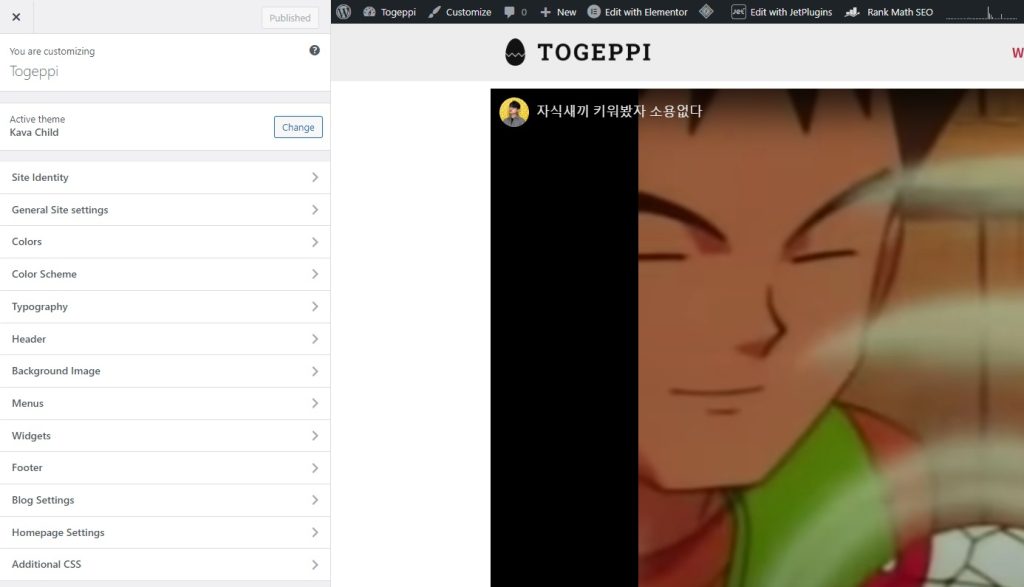
제 토게피 블로그의 Customize 진입화면입니다. 각자 간략하게 설명해드릴게요.
(1) Site Identity
사이트의 제목과 태그라인을 설정할 수 있습니다.
(2) General Site settings
파비콘(Favicon) 과 페이지 레이아웃, 브레드크럼(Breadcrumbs), 상단버튼 (To top button) 등을 설정할 수 있습니다.
페이지 레이아웃의 경우 저는 Full width 로 설정하였는데, 취향대로 하시면 되고 이 설정은 추후 페이지 수정시에도 하나하나 변경할 수 있어서 굳이 안건드셔도 됩니다.
브레드크럼 기능은 전 여기서 사용하지 않았습니다.
상단버튼은 페이지를 아래로 스크롤 할 때 생성되어서 맨 위로 보내주는 역할을 하는데, 취향대로 넣으시면 되겠습니다. 해당 버튼의 모양새를 변경하고 싶으시다면 아래 기술할 ‘스타일’을 참고해주세요.
(3) Colors / Colre Scheme
페이지의 배경화면 색상과 기본적인 텍스트의 색상, 링크를 걸었을 때 적용할 색상 등 적용할 수 있습니다.
다만 이는 페이지를 만들어가는 과정에서 일일히 개별설정이 가능하기 때문에 크게 건들 필요는 없습니다만, 위젯에 따라 제가 설정할 수 없는 기본색상을 표시하는 경우에 이곳에서 변경하시면 적용시킬 수 있습니다.
(4) Typography
글자 포맷인 H1 ~ H6 의 각각 크기와 글씨 두께, 너비, 폭 등등을 지정할 수 있습니다.
버튼이나 바디 텍스트도 지정할 수 있긴 한데, 저는 H1~H6 만 따로 지정했습니다. 해당 글에도 제목은 H1, H2 사용하고 내용은 H5 사용합니다.
처음부터 설정하기보다는나중에 글 작성하실 때 어떻게 표시되는지 확인하시면서 수정하시면 편합니다.
(5) Homepage Setting
내 웹사이트의 홈페이지를 어떤 페이지로 할 것인지 지정할 수 있습니다. 홈페이지라는 것은 로고를 클릭했을 때 보낼 수 있는 메인페이지이기도 합니다.
상기 언급되지 않은 Header / Background Image / Menus / Widgets 등은 어차피 따로 설정할 것이라 굳이 설정하지 않아도 되고 필요에 따라 확인하시면 되겠습니다.
또한 이 내용은 Kave Child 테마를 기준으로 제작되었기 때문에, 설정 내용은 테마마다 다릅니다. 참고해주세요.
위젯 세부 설정

위젯의 종류는 다양하죠? 위 캡쳐는 Button 위젯이고, 그 외에도 텍스트, 이미지, 아이콘 등 여러가지 위젯들이 있습니다. 이 여러가지 위젯들의 스타일을 적용하는데에 있어서 어느정도 틀은 비슷하거든요. 이를 설명해드리려고 합니다.
기본적인 설명을 위해서는 버튼 위젯이 제일 편해보입니다. 많이 쓰기도 하구요.
Content

왼쪽 사이드바에서 버튼을 검색하시면, 여러가지가 나오는데요. 저는 일반적으로 표시한 것 아래에 있는 Crocoblock 의 버튼을 사용하지만 사용하지 않는 분들도 있을테니 워드프레스 기본 버튼을 사용해서 설명해드리도록 하겠습니다.

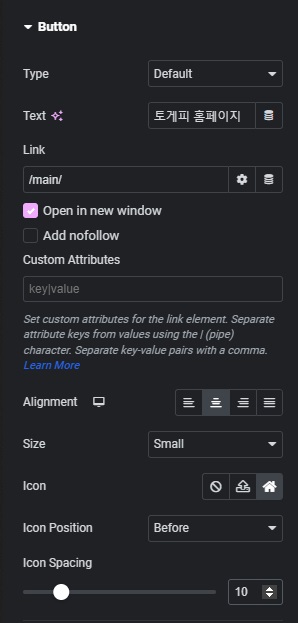
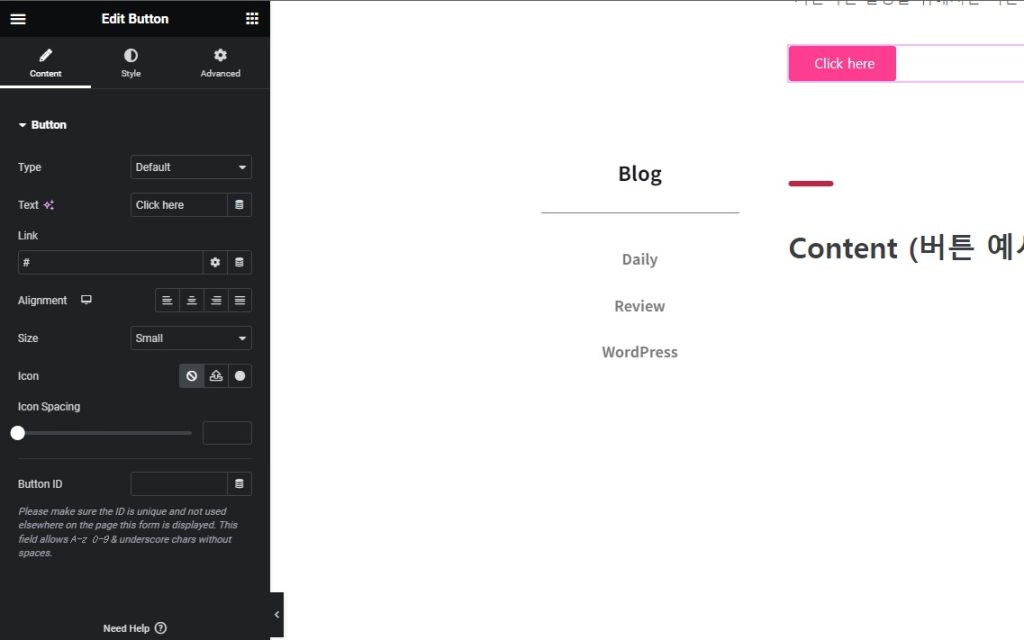
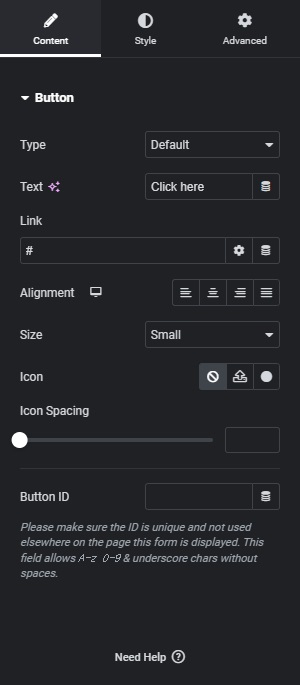
버튼 위젯을 클릭하면 처음 나오는 Content 창입니다.
Type 은 그냥 기본값으로 두셔도 상관없습니다.
(1) Text
버튼의 이름을 바꿀 수 있습니다.
(2) Link
해당 버튼을 클릭했을 때 설정한 링크로 이동할 수 있게 됩니다. 기본적으로 적혀있는 #의 경우 아무 일이 일어나지 않습니다. #은 나중에 메뉴 설정에서 사용되기도 합니다.
이 안에는 내 웹사이트 내에서 링크를 걸 수도 있고, 다른 사이트 링크를 걸 수도 있습니다. 다른사이트 링크를 넣을 때는 URL을 복사해서 입력하면 끝입니다. 내 웹사이트 내에서 링크를 걸 때에도 마찬가지이지만, 슬러그(Slug) 를 알고있다면 /slug/ 만 입력하더라도 해당 페이지로 이동할 수 있게 활성화됩니다.
우측에 설정버튼과 팬케이크같은 모양의 버튼이 있습니다. 설정버튼을 먼저 확인해볼게요.

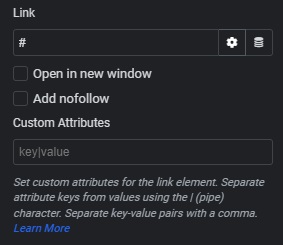
톱니바퀴모양 설정버튼 (Link Options) 을 누르면 저렇게 아래로 드랍다운됩니다. 링크는 위에 설명한 것과 같고, 아래 두가지 설명드릴게요.
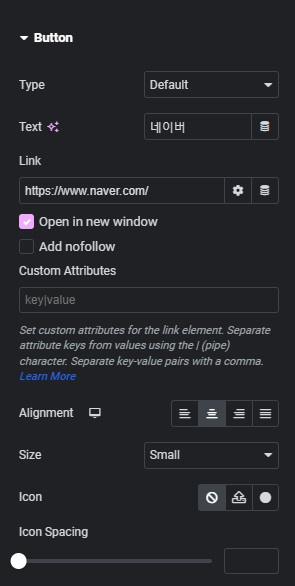
Open in new window
Open in new window 버튼을 활성화하시면 이 버튼을 눌러서 Link 입력된 주소로 이동할 때, 보고있는 현재 페이지에서 넘어가지 않고 새로운 창에서 해당페이지를 띄우게 됩니다.
이는 추후 공부하게 될 SEO 에서도 어쩌면 중요한 부분이기도 한데요 (현재 단계에선 모르셔도 됩니다), 간단히 설명드리자면 SEO 에서는 페이지에 얼마나 머무는지를 점수에 반영하기 때문에 새 창에서 링크를 띄우면 기존 페이지는 켜진 상태로 유지되므로 SEO 점수에는 좋게 반영됩니다. 하지만 구글 Adsense 등 광고수익을 생각해보면, 요즘 페이지에 진입했을 때 광고를 보지 않으면 내용을 확인할 수 없는 웹사이트들이 더러 있습니다. 내용을 보려면 어쩔 수 없이 광고를 볼 수 밖에 없는데요, 이렇게 반 강제적인 광고효과를 할 수 없게되므로 수익률 면에서는 떨어지는 단점이 있습니다.
Add nofollow
이 기능도 딱히 중요하진 않고 현재 단계에서 알 필요도 없습니다. 앞전에 말씀드린 SEO와 관련되는데요,
간략하게 말씀드리자면 페이지 링크를 걸어서 타 페이지를 방문하게 되면 결국 타 페이지는 방문자가 늘어나는 것이기 때문에 해당 페이지의 SEO 점수에 영향을 미치게 됩니다.
이 기능을 활성화하게 되면 링크에 nofollow 속성이 붙으면서 방문자로 카운팅되지 않게 됩니다. SEO에 영향을 주지 않게 되겠죠.

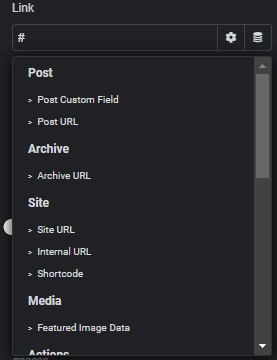
팬케이크 모양의 버튼(Dynamic tags) 를 클릭했을 때 모습입니다.
사실 처음엔 저 기능이 너무 어렵고 헷갈려서 잘 사용하지 않았으나, 익숙해질 수록 편한 기능이 됩니다. 지금 단계에서는 모르셔도 상관없습니다. 버튼에는 굳이 적용시킬 일이 잘 없기도 하구요!
Crocoblock 의 제트엔진도 그렇고 엘리멘토도 그렇고 다이내믹(Dynamic) 이란 기능이 들어가는데요, 이 기능은 어떤 데이터를 끌어올 일이 있을 때 주로 사용한다고 생각하시면 될 것 같네요.
예를 들어, 포스팅을 했는데 내용에 제목을 표시하고 싶다고 한다면 제목은 포스트를 작성할 때 입력을 했지만 이 안에 내용에서 표시를 하려면 또 텍스트를 작성하여 사용해야하거든요.
그런데 텍스트를 작성한다는 것은 결국 다른 글을 작성하게 되면 또 다른 제목을 텍스트로 입력해줘야 제목이 표시된다는 얘기인데, 그런 것들을 한번에 정리해 주는 느낌입니다.
예로 Dynamic 기능을 통해 post title을 가져오게끔 작동시키면, 그 글이 어떤 글이던간에 해당 글 정보중에 TItle로 설정해둔 내용을 가져와 표시해줍니다. 한마디로 Dynamic 기능은 테마처럼 틀을 만들어 사용하기 좋은 기능입니다.
위 캡쳐에서 Post URL 을 클릭하여 설정한다면, 지금 현재 보고있는 이 포스트의 URL 정보를 따와서 링크를 걸어주게 되는 것입니다.
(3) Alignment
설명 안해도 아시겠죠? 어느쪽으로 정렬할지 정하는 버튼입니다. 사이즈칸도 넘어가겠습니다.
(4) Icon
버튼 제목 앞에 아이콘 모양을 넣을 수 있는데 이를 설정하는 것입니다. 제목을 모두 지우고 아이콘만 설정한다면 아이콘만 남은 버튼모양이 됩니다.
아래의 Icon Spacing 같은 경우에는 아이콘과 글자 사이의 거리를 설정해주는 역할입니다.
자 그럼 앞의 내용들을 전체적으로 이해하시기 쉽게 제가 실제로 버튼을 구현해서 어떤 설정인지와 함께 표시해볼게요.
위에 설명드렸던 Theme customize의 색상설정 때문에 저의 버튼은 기본적으로 핑크색상이네요. 참고해주세요.
버튼을 클릭하시면 각 버튼 상단 캡쳐이미지에 설정한 것 처럼 실제로 이동합니다!
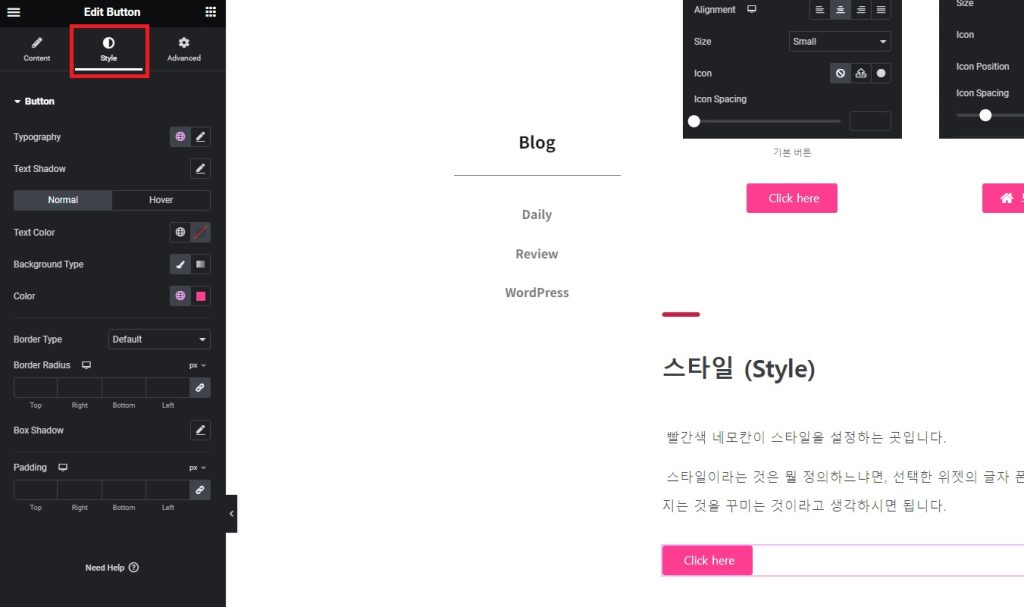
스타일 (Style)

빨간색 네모칸이 스타일을 설정하는 곳입니다.
스타일이라는 것은 뭘 정의하느냐면, 선택한 위젯의 글자 폰트, 색상, 크기, 뒷 배경, 위아래 너비 및 여백, 테두리 등 겉으로 보여지는 것을 꾸미는 것이라고 생각하시면 됩니다.
스타일 역시도 위와 같이 버튼 위젯으로 설명해드리겠습니다.
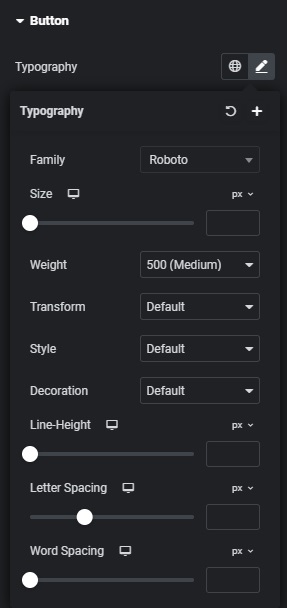
(1) Typography

Family : 글자 폰트를 지정합니다.
Size : 글씨 크기를 지정합니다.
Weight : 글씨 두께를 지정합니다.
Transform : 대소문자를 지정합니다.
Style : 글씨 기울기를 지정합니다.
Decoration : 글씨에 직선모양을 추가할 수 있습니다.
Line-Height : 글씨의 위아래 간격을 조정합니다.
Letter Spacing : 글씨단위의 좌우너비를 조정합니다.
Word Spacing : 한개의 단어 단위로 좌우너비를 조정합니다.
Letter Spacing 과 Word Spacing 의 차이가 좀 헷갈리실 수 있는데요, 아래 실제 적용한것을 보시면 이해하시기 쉬울거에요.


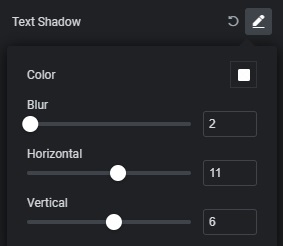
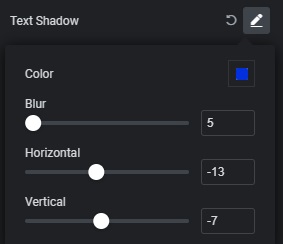
(2) Text Shadow
저는 잘 쓰지 않는 기능입니다만, 글씨 뒤에 그림자 효과를 넣어주는 것입니다. 아래 버튼을 참고해주세요.
설정에 따라 다른데, 확실한 차이를 보여드리기 위해서 과하게 이펙트를 넣었음을 미리 설명드립니다.


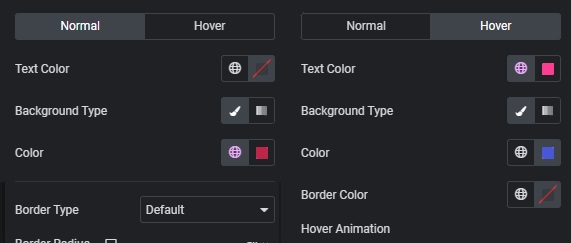
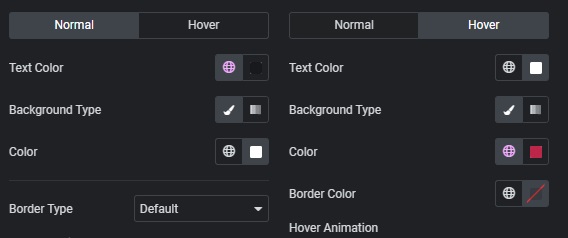
(3) Normal / Hover
버튼에 마우스를 올리면 색상이 변하거나 이 버튼이 작동하는구나 싶은 느낌이 오는 것을 많이 보셨죠? 그 기능을 설정하는 것입니다.
Hover 라는 것은 보통 Mouse hover 를 얘기하는데 헬리콥터가 제자리에서 비행하는 것도 호버링이라고 표현하죠. 마우스를 버튼위에 올렸을 때를 Hover 라고 표현합니다.
Normal 은 버튼을 건드리지 않았을 때 어떻게 표시할 것인지의 설정이고, Hover 은 버튼위에 마우스가 올라왔을 때 어떻게 변할 것인지를 설정합니다.
Text Color : 텍스트의 색상을 지정합니다.
Background Type : 배경색을 단색으로 할건지, 그라데이션 효과를 줄건지 지정합니다.
Color : Background 를 지정하면 나타나는 설정칸으로 Background 의 색상을 지정합니다.
Boarder Color : 테두리(Boader) 가 있을 때 테두리의 색상을 지정합니다.
Hover animation : Hover시 이펙트를 지정합니다.
자 그럼 아래 설정한 버튼들을 확인하면서 어떤 효과가 있는지 확인해보시죠.


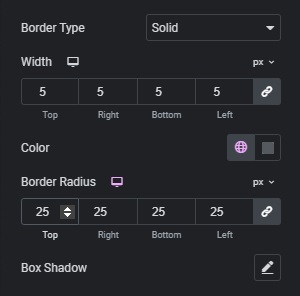
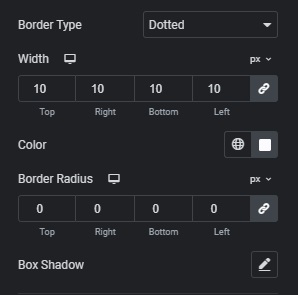
(4) Boarder
Boarder 라는 것은, 위에 살짝 나오긴 했는데 ㅋㅋ 쉽게 말해서 테두리입니다.
해당 위젯의 테두리를 설정하는 것입니다. 어렵지 않아요.
Boarder type : 테두리를 어떤식으로 두를건지 지정합니다. 직선 혹은 점선 등 설정할 수 있습니다.
Width : 테두리의 두께를 지정합니다.
Border Radius : 테두리의 모서리부분을 둥글고 각지게 하는 수치입니다.
Box shadow : 위에 설명한 shadow 기능과 비슷합니다.
아래에 설정한 버튼들로 차이점을 확인해보세요.


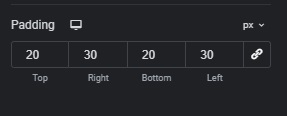
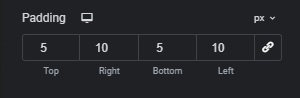
(5) Padding
새로운 개념이 등장했네요. 패딩이라 하면 겨울에 입는 옷이 생각나기도 하죠. 패딩이라는 뜻이 실제로 충전재라는 것을 생각하면 그 의미는 같습니다.
패딩은 해당 위젯의 테두리에 여백을 추가하는 기능이라고 생각하시면 됩니다.
뒤에 나오는 Margin 이란 설정이 있는데, 이 설정과 되게 비슷해서 처음엔 많이 헷갈렸어요. 이렇게 설명하면 꼭 맞는 말은 아니긴 한데, 저의 경우 Padding 은 위젯의 덩치를 키울 때 주로 사용하고 Margin 은 위젯의 덩치를 줄일 때 주로 사용합니다.
자 그럼 백문이 불여일견이라고 아래 버튼에서 확인하시죠.


차이가 느껴지시나요?
숫자 옆에 보시면 px 라고 있는 것은, 픽셀 단위로 조절할건지 전체 크기에 대한 퍼센트로 조절할건지 설정하는 기능이구요.
체인모양으로 된 기능은 한마디로 싱크 (SYNC) 기능입니다. 차 에어컨에도 조수석과 운전석을 sync 하는 기능이 있죠? 저 버튼을 활성화하시고 수정하면 Top, botton, right, left 의 수정값들이 같은 숫자로 설정되어 조절됩니다.
자 이렇게 해서 Button 위젯의 스타일 설정칸은 설명이 끝났습니다.
Advanced
-내용 추가 예정-
Table of Contents
댓글 목록

2025-03-31 22:45:48